GAGEX BLOG
GAGEXの業務内容や取り組みを公式ブログで情報発信中!
Blog_Menu
Weiboを使って情報発信してみよう!~画像の活用・後編~

こんにちは、プランナーの金です。
今回はWeiboを使って情報発信してみよう!~画像の活用・前編~に続いて、GIF形式画像の活用について紹介していこうと思います。
weiboを使い始めたばかりの方によく質問されます。
「なぜ画像をクリックして拡大すると、サムネイルと全く違う画像になったのですか?」

これは決してバグではありません。
実は、これは意図的にGIF形式画像の特徴を活用したテクニックの一種です。
前回で紹介した画像の分割でより大きく表示させるテクニックは、もちろんユーザーの目を引きやすいし、インパクトを与えやすいですが、それを使ったら画像に情報をたくさん入れるのはすごく難しくなってしまいます。
そこで、「表」のサムネイルと「裏」の隠し画像を一つのGIF形式画像に合成するテクニックを使用します。
「表」は綺麗に分割された画像で、「裏」は詳細情報が書き込まれたもう一枚の画像。
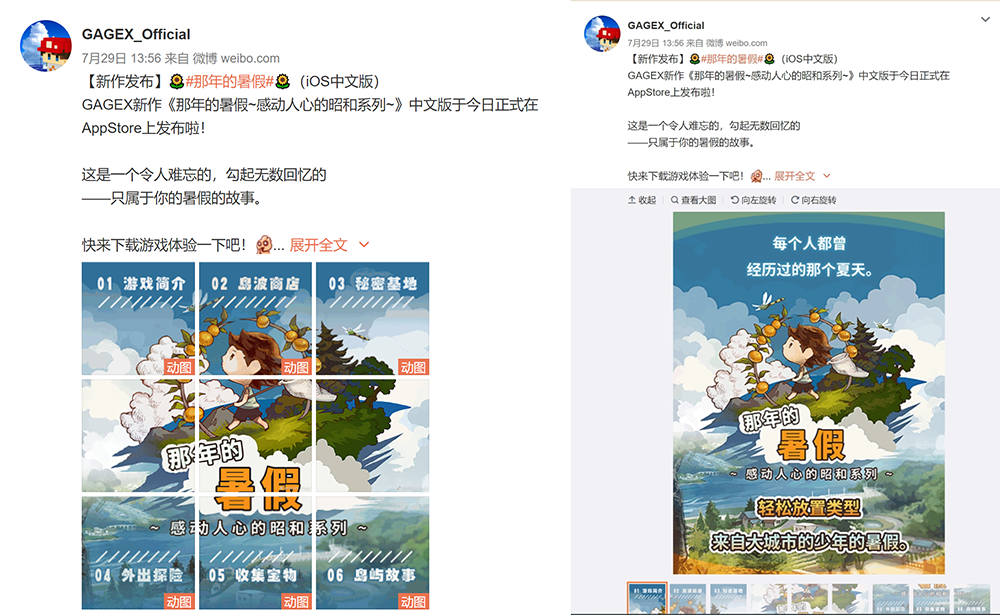
そうすることで、下記の画像のように、最初にユーザーの目に入るのは一枚の画像に見える複数のサムネイル。そして画像をクリックすると、詳しい説明などの文字情報がたくさん書いてあるサムネイルと異なる画像が表示されるようになります。

では、このような「隠し画像」はどのように作成できるでしょう?詳しく説明していきましょう!
GIF画像を作成する方法はいくつありますが、ここではAdobe Photoshopでの作成方法を紹介します。
前編で紹介したスライス分割の内容を思い出しながら、試してやってみてください。
手順① レイアウトを決める
まず、どのレイアウトで手元の情報を発信するのか考えてみてください。
例えば、ゲーム関連情報を発信する場合、よくあるパターンは以下となります。
| コンテンツ | レイアウト案 |
| ゲーム紹介 | 3 x 3 の9マス。タイトルロゴ付きイメージ図。
1マス※にシステムを1つ紹介する。 |
| 新キャラ | 3 x 2 の6マス。キャラ名と半身絵1枚。
マスの中は全身絵とキャラの紹介。 |
| 告知 | 1枚の画像。タイトルロゴと「お知らせ」の文字が載る。
クリック後はお知らせの詳細内容を表示。 |
| キャンペーン | 3 x 1の3マス。いつ、何をするのかを簡潔に伝われる文章が載る。
各マスにキャンペーンのルール、景品、締め切りなどの情報を表示。 |
※マス:スライス分割した画像のこと。
今回は「ゲーム紹介」のコンテンツを発信するときのパターンを作成してみましょう。
手順② 「表画像」の作成
レイアウトを決めた後、次はクリックする前に表示する「表画像」を用意する必要があります。
「表画像」の一番重要な役目は、ユーザーに興味を持たせることです。
その目的を達成するには:
- 文字情報の量をできるだけ少なめに抑える
- 主要内容を簡潔なキーワード、大きめなフォントサイズで画像に含める。
- イメージを一発で伝われるイラストを使用
例:「あの頃の夏休み」ゲーム紹介用の画像

クリック後に変更となる各マスに紹介する内容のキーワードを入れることで、もっと分かりやすくユーザーの目を引くことができます。
複数画像のレイアウトを使用する場合、書き出しの際には「表画像」をスライスに分割して、PNG形式にそれぞれを書き出してください。
手順③ クリック後の「裏画像」の作成
「表画像」は作成できましたので、次は「裏画像」を用意しましょう。
「裏画像」はクリックした後に表示する画像のため、文字量を気にする必要はありません。
ユーザーに伝えたい情報を思いっきり自由に書き込んでください!
画像のサイズや縦横比に関して、必要に応じて自由に設定しても構いませんが、「裏画像」の幅だけ手順②で書き出した「表画像」と一致するようにしてください。
例えば、「表画像」の横サイズは300pxの場合、「裏画像」の横サイズも300pxにする必要があります。
横サイズが異なっていると、「表画像」を表示するときズレが発生してしまう恐れがありますので、要注意です!
手順④ 「タイムライン」ウィンドウを開く
Photoshop上でGIF形式画像を作成するために、タイムラインという機能を利用する必要があります。
まず、作成済の「裏画像」を開いた状態で、タイムラインを開きます。
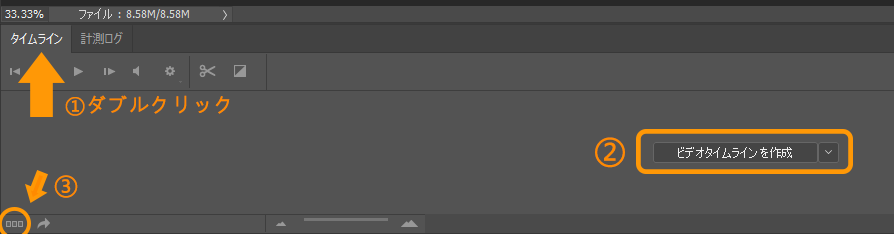
ワークスペースが初期設定の場合は画面の下部に「タイムライン」のタブがあります。タブをダブルクリックすると開くようになります。
※タイムラインのウィンドウが見当たらない方は、メニューの「ウィンドウ」を選択し、その中の「タイムライン」項目にチェックを入れてください。
ウィンドウの中心にある「ビデオタイムラインを作成」ボタンを押し、ウィンドウ一番左下の「フレームアニメーションに変更」ボタンを押してください。

手順⑤ 「表画像」の埋め込み
さて、素材と準備はすべて揃いました。ここからが本番です。
まず、「表画像」を読み込みましょう。
メニューから、「ファイル」 →「埋め込みを配置」 → 「表画像」の画像ファイルを選択して「配置」ボタンを押してください。
以下のように、読み込んだ「表画像」と「裏画像」の左右がびったり合っていて、ちょうど真ん中に置かれているはずです。

問題がなければ、キーボードの「Enter」を押して、埋め込みを確定してください。
※そうではない場合は「表画像」と「裏画像」の横サイズが同じであるかどうかを確認してみてください。
同じではなかったら、一致するように先に修正を行いましょう。
手順⑥ フレームの作成
次は、画像が『動く』ようにするためのフレームを作成します。
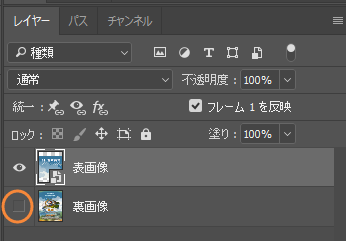
フレームを作成する前に、まず「裏画像」のレイヤーを非表示するようにしておきましょう。

目のようなアイコンをクリックすれば非表示にできますよ。
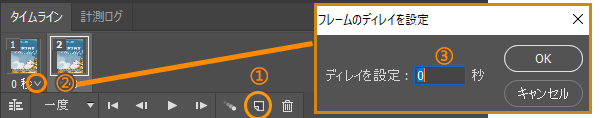
そして、裏画像が非表示になっている状態で、タイムラインの下にある右から2番目のアイコン「選択したフレームを複製」を押してください。
こうしますと、タイムラインの中にはフレームが2つ存在するようになります。
続いて、1番目のフレームの秒数の右にある矢印ボタンを押して、ディレイを「0」秒に設定しましょう。
「ディレイ」というのは、「ある程度の時間経過後に次のフレームに行く」のことです。
それで、ディレイが「0」秒の画像は、一瞬で1番目のフレームから2番目のフレームになります。

※重要※タイムラインの下にループ設定のところ、「一度」で表示していることを必ず確認してくださいね!
2番目のフレームをクリックして、今度は「表画像」を非表示にして、「裏画像」を表示するようにしましょう。
やり方は前と同じで、目のアイコンをクリックすれば「非表示/表示」を切り替えることができます。
要するに、以下のように編集することです。
1番目のフレーム → 「表画像」のみ表示、ディレイ「0」秒
2番目のフレーム → 「裏画像」のみ表示、ディレイ「1~」秒
間違いないように、1番目のフレームを選択した状態で、タイムラインの「再生」ボタンを押して動作を確認しときましょう。
手順⑦ GIF形式で画像を書き出す
これで、クリックすると変わる画像の作成は完了です。残りは書き出しのみです。
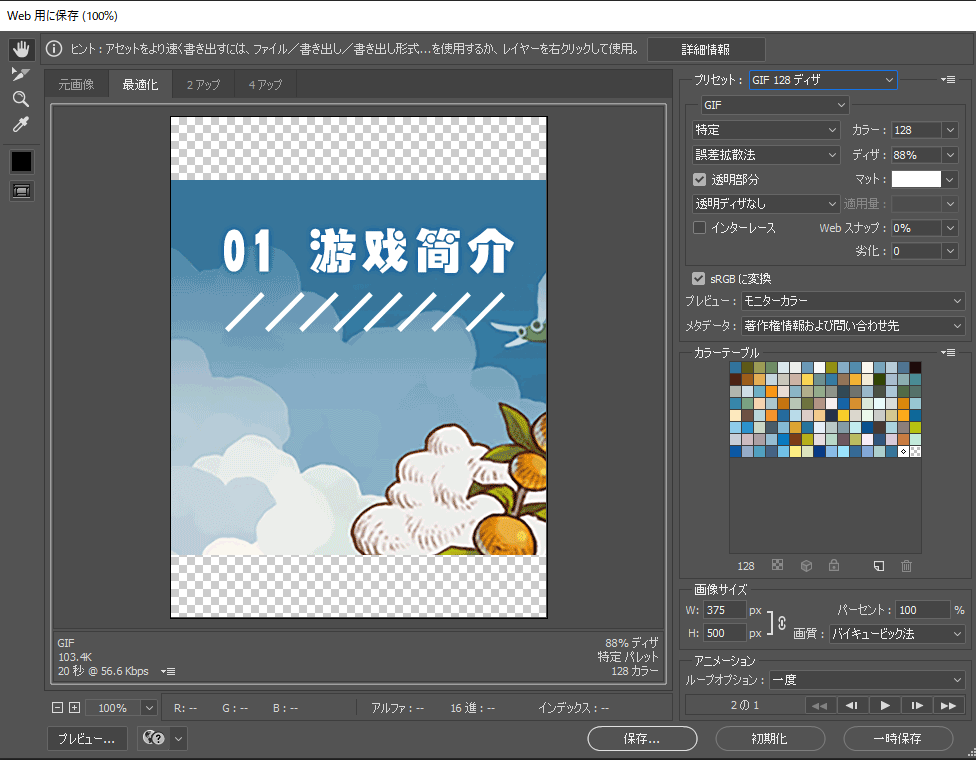
メニューから「ファイル」の項目を開き、「書き出し」→「Web用に保存…」を選択します。
表示されたウィンドウの右にある「プリセット」から「GIF128 ディザ」を選択しましょう。

再度画像の各項目を確認して、問題がなければ「保存…」ボタンを押して画像を書き出してください。
複数画像のレイアウトを選んだ方は、ほかのマスの画像の作成も同じ手順で行いましょう。
手順⑦ 順番通りに画像をweiboにアップロードする
いよいよ最後の仕上げです。作成した画像をweiboに投稿しましょう。
投稿方法は前編で紹介した手順と同じです。
レイアウト崩れや画像作成に失敗などの心配がありましたら、「自分のみ」に設定して投稿ボタンを押し、投稿された内容を一度確認してみてください。
問題がなければ、投稿ボタンを押しましょう。

テキストの投稿内容を入力するのも忘れないでね!
クリックすると変わる投稿画像の出来上がりです。
このテクニックを活用すれば、全体イメージの綺麗さを保ったまま様々な情報を伝えます。
その上、スライス分割の活用を加えて、マスごとにセッションを分けられます。ユーザーの「クリックしたくなる」という好奇心を引っ張り上げることもできますね。
ぜひみなさんも試してみてくださいね!
![]()