GAGEX BLOG
GAGEXの業務内容や取り組みを公式ブログで情報発信中!
Blog_Menu
Weiboを使って情報発信してみよう!~画像の活用・前編~

こんにちは、プランナーの金です。
今回はWeiboを使って情報発信してみよう!~投稿編~の続き、weiboの画像レイアウト機能の活用についての紹介です。
前回は、WeiboのTwitterと違った特徴とWeiboだからこそできることを大まかに紹介しました。今回は、それらは実際にどう活用されているのかをより詳しく紹介していこうと思います。
スライス分割でイラストをより大きく綺麗に見せよう
前回で紹介した通り、weiboではアップした画像の枚数によって、サムネイルのレイアウトは自動的に変わります。そのレイアウト機能はよく一枚のイラストをより大きく、綺麗に表示させるときに活用されています。
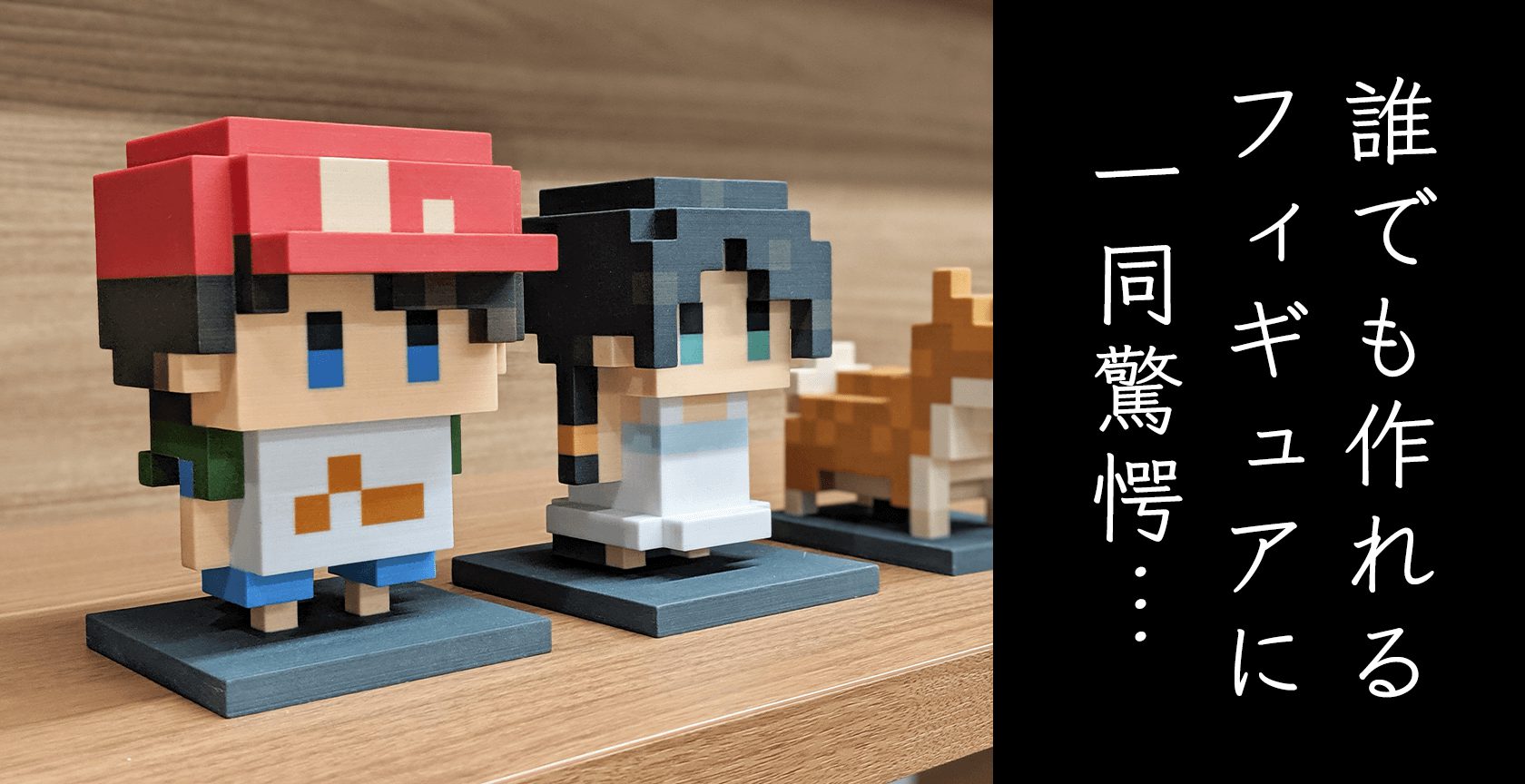
下記の画像のように、イラストをそのままアップロードすると、ユーザーがクリックして拡大させない限り、画像はサムネイルのまま小さくて見辛いです。

せっかくすばらしいイラストを用意したのに、ユーザー側にその魅力を伝わらないと勿体ないです。
そういうときこそ、1枚のイラストを複数枚のスライスに分割してからそれぞれアップロードして、レイアウト機能を活用するのです。
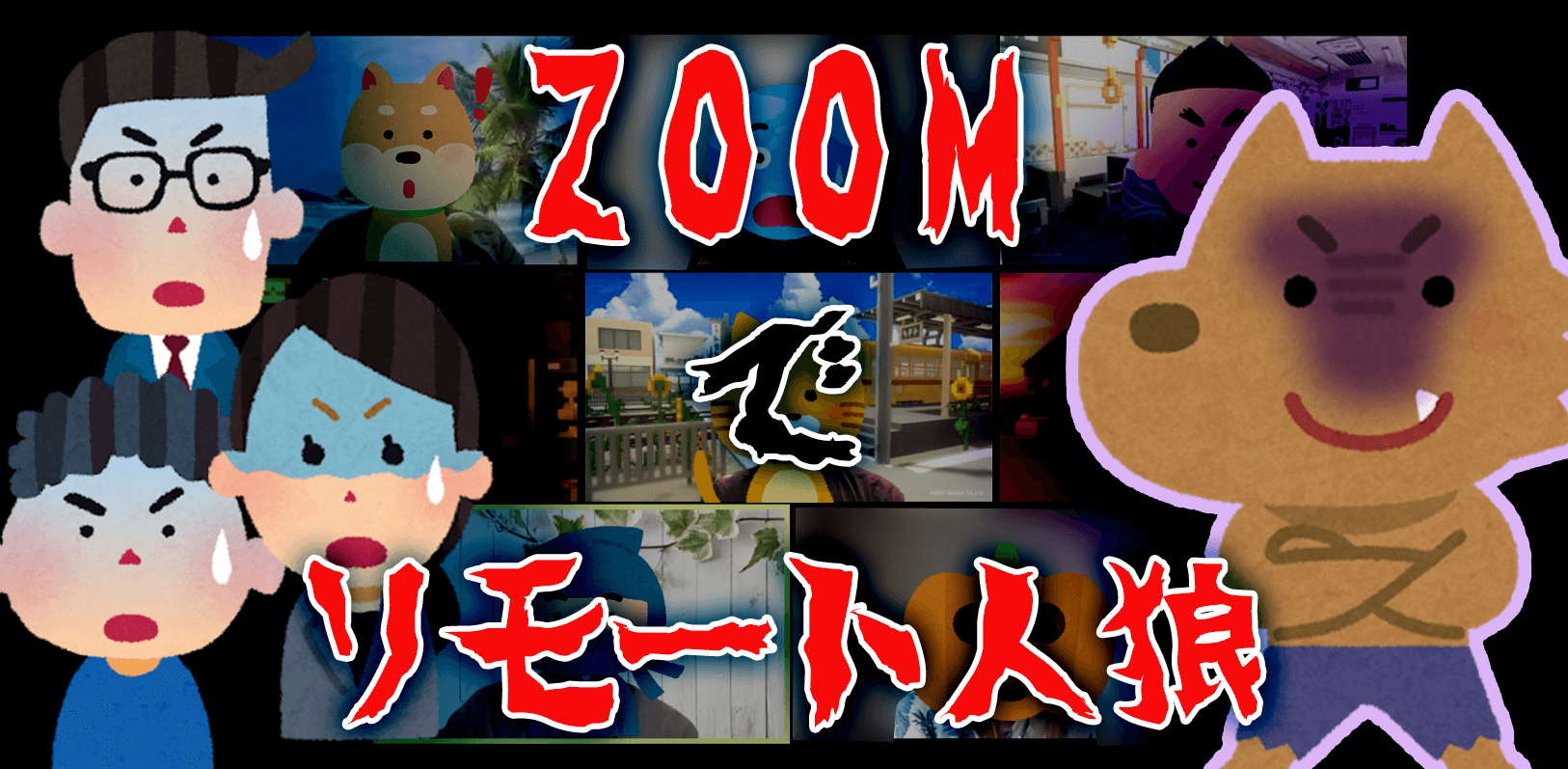
具体的にどうやるのかを説明する前に、まず最終的にどういう投稿になるのかを見てみましょう。

イラストが大きく表示されることで、目を引きやすくなりましたね。
では、それはどのような手順でできるのを具体的に説明していきます。
手順① スライス分割する元画像を用意する。
まずは、使用したいレイアウトのアスペクト比に合わせたサイズで元画像を用意します。
| 分割・投稿枚数 | 元画像の縦横比 | レイアウト |
| 3 | 1:3 | 〇〇〇 |
| 4 | 1:1 | 〇〇
〇〇 |
| 6 | 2:3 | 〇〇〇
〇〇〇 |
| 9 | 1:1 | 〇〇〇
〇〇〇 〇〇〇 |
例えば、9枚のレイアウトを想定している場合、以下のように1:1の正方形画像を用意してください。

【TIPS!】
以下を意識しながら元画像を作成すれば、より良いデザインができるかもしれないですよ!
- 元画像の解像度と大きさは自由に設定して構わないが、縦横比だけは必ずレイアウトに合わせるようにすること。(ではないと、実際に投稿した画像のレイアウトにズレが出ることがあります。)
- 参考用の分割ラインを引いて、最終的にどう分割されるのを見て画像を作成すること。(例:Photoshopのガイドレイアウトを使用する)
- 区切られると困る内容をできるだけ分割ラインから離れて、入れること。
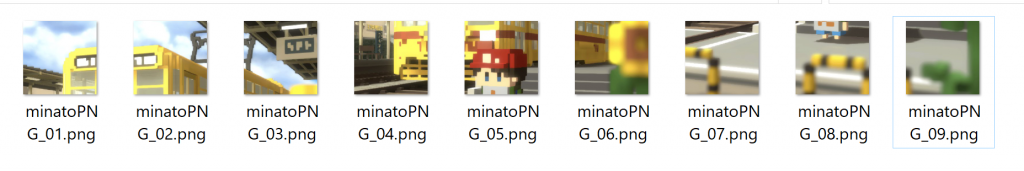
手順② 元画像をスライスに分割する
用意した元画像を複数枚のスライスに分割し、それぞれのスライスを独自の画像として書き出します。
大体の画像編集ツールはスライス分割の機能を持っています。ネット上でも、アップロードした画像を自動的に指定した枚数に分割してくれるオンラインツールもあります。検索すればたくさん出てくると思います。
ここでは、Adobe Photoshopを使用する場合の画像分割方法だけ紹介します。
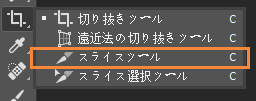
手順①で作成した画像のファイルを開いた状態で、ツール欄にある![]() 「スライスツール」を選択します。
「スライスツール」を選択します。
※「スライスツール」が見当たらない方は、「切り抜きツール」のアイコンを右クリックしてみてください。

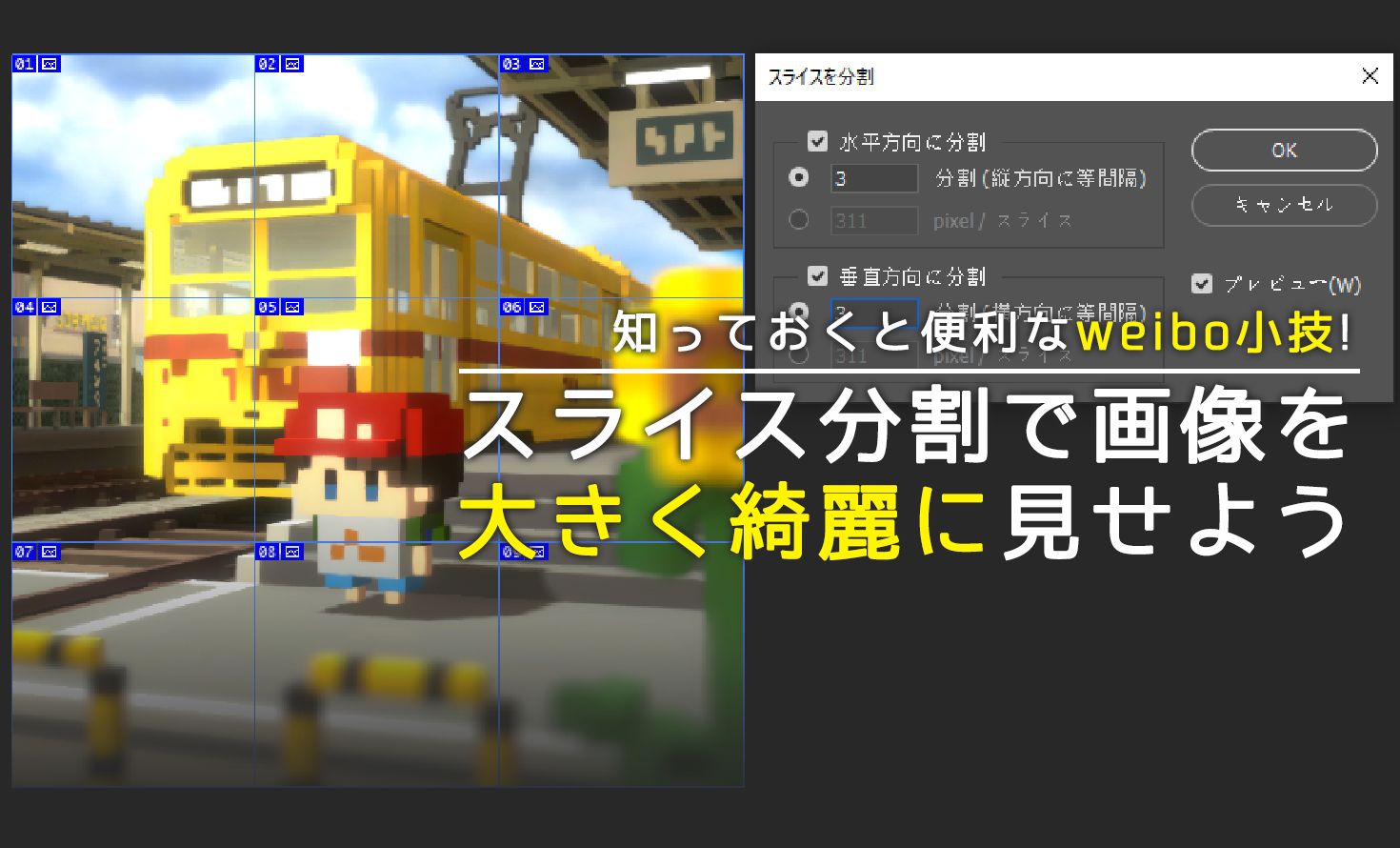
次に、画像の上で右クリックして、「スライスを分割…」を選択します。
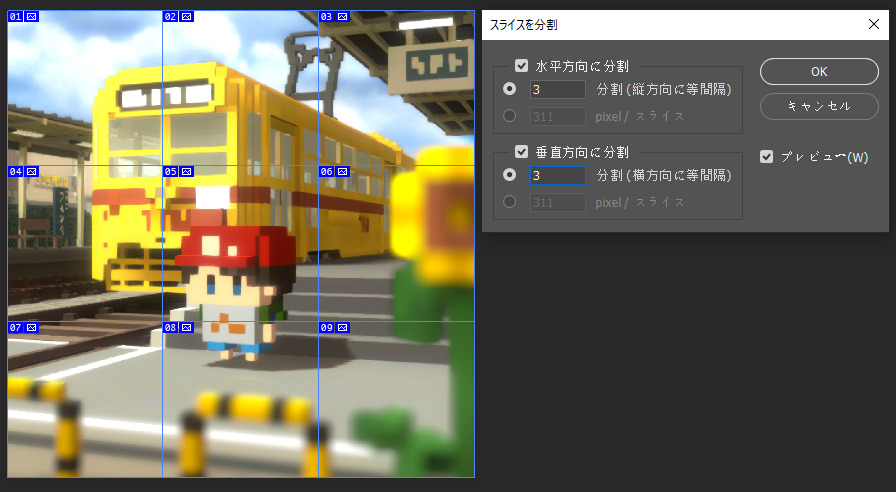
手順①で決めたレイアウトに応じて、水平方向と垂直方向の分割数を設定して、「OK」ボタンを押します。
そしたら、プレビューで示しているように、青い線を沿って画像を分割するようになります。

例)投稿枚数が9枚の分割方法。水平方向に3分割、垂直方向に3分割。
手順③ スライス分割した画像を書き出す
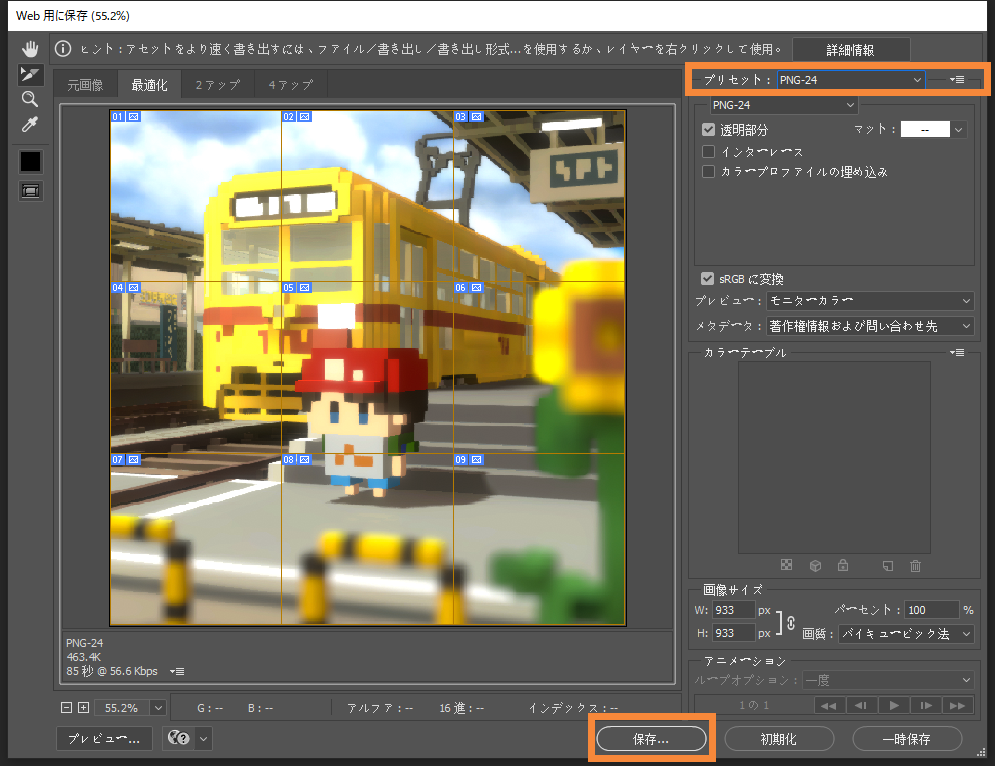
メニューから「ファイル」の項目を開き、「書き出し」→「Web用に保存…」を選択します。
表示されたウィンドウで、すべてのスライスを指定した上、右にある「プリセット」から「PNG-24」を選択します。

そして、「保存」ボタンを押せば、スライスに分割された画像はPNG形式で書き出されます。

書き出されたスライス画像はすべて正方形であることを必ず確認をするようにしましょう。
Weiboのサムネイルは画像のサイズとアスペクト比関わらず、すべて正方形で表示されます。
正方形ではない画像をアップロードすると、サムネイルには必ず一部が切り取られてしまいます。
【TIPS!すべてのスライスを指定するのがやり辛いと思うとき】
「Web用に保存…」ウィンドウ左下の「100%」の右にある矢印をクリックして、「表示サイズに合わせる」を選びましょう。
そして、左クリックを押しながらカーソルを「01」から「09」まで移動すれば、一括ですべてのスライスを指定できます。
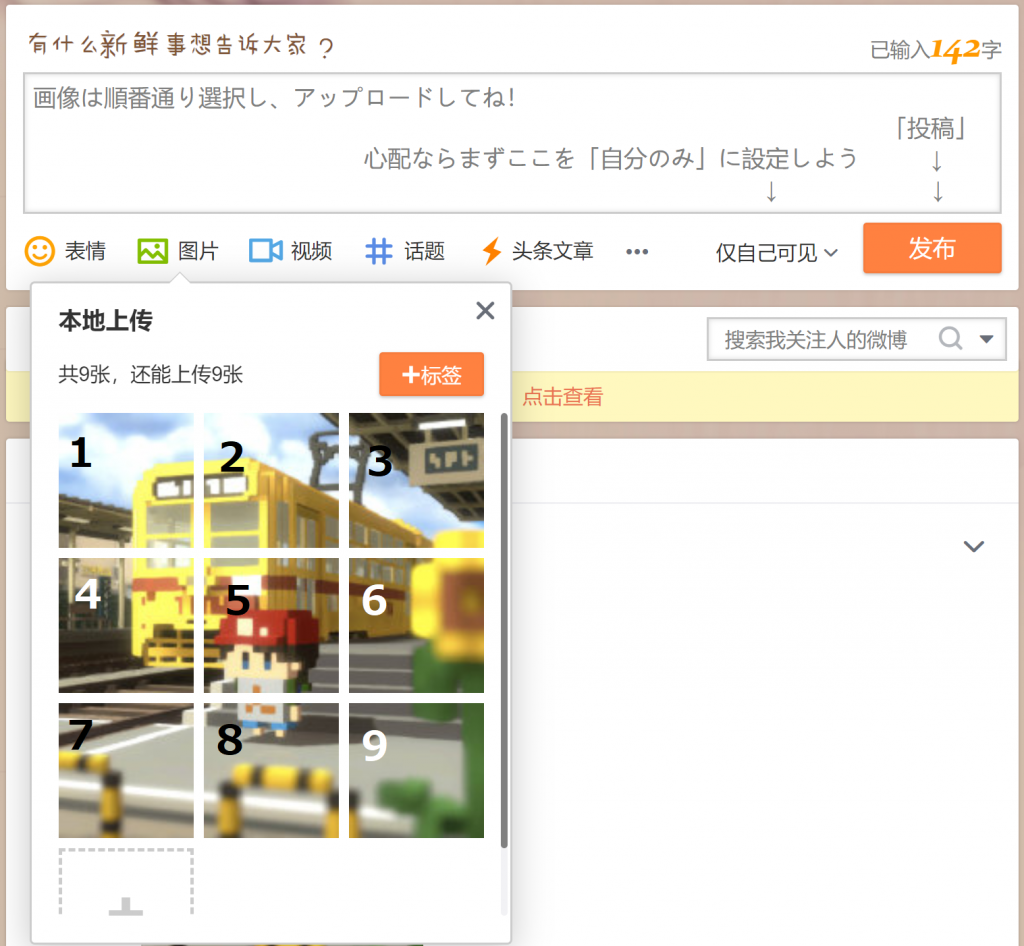
手順④ 順番通りに分割した画像を投稿にアップロードする
分割された後の画像を左から右、上から下の順番で選択して、アップロードします。

アップロードした後、実際に投稿するとどういうレイアウトになるのか、大体プレビューで確認できますが、どうしてもレイアウト崩れなどが心配の場合、「自分のみ」に設定して投稿ボタンを押して、投稿された内容を確認しましょう。
手順⑤ 投稿内容を入力し、投稿する
画像が出来ていれば、残りはテキストを打つだけです。
投稿内容を入力欄に書き込んで、投稿ボタンを押しましょう。
さて、レイアウト機能を活用した投稿の出来上がりです。
スライス分割でイラストをより大きく綺麗に見せることができましたでしょうか?
画像編集の初心者にとっては、最初はどうしてもうまくできないこともあると思いますが、何回も練習すれば使いこなせるようになります。
ぜひみなさん試してくださいね!
次回、「画像の活用・後編」では
GIF形式の特徴を利用したサムネールと異なる画像を表示させる方法を紹介します!
お楽しみに~!

![]()