GAGEX BLOG
GAGEXの業務内容や取り組みを公式ブログで情報発信中!
Blog_Menu
忘れないで、開発期間が長かったことを。
2020.03.27

エンジニアのかわかみひろきです。iOS/Android向けゲーム「忘れないで、おとなになっても。」ではプログラマとして参加しています。
このアプリは2017年12年から開発が始まり、2020年2月26日にリリースしました。
開発期間はナント 2年3ヶ月 になります。
当初は1年くらいで開発を終わらせる気でいたのですが、終わってみれば大幅に開発期間をオーバーしてしまいました。原因はいろいろ考えられます…
- 初めてのスクラム開発(※1)
- 土台となるゲームシステムが無い
- 初めてのゲーム開発or2Dゲームしか開発してこなかったメンバーでの初3Dゲーム開発への挑戦
- 見えないゴール
様々な困難に直面し、何度も挫けそうになりながら、それでもなんとかアプリのリリースが行えました!
今回はそんな経験談をプログラマ視点から振り返っていきます。
※1 スクラム開発とは、あらかじめ定めた期間(例:1週間)毎に開発計画、開発(スプリント)、レビュー、振り返りを繰り返しながら進める開発手法。アジャイル型のソフトウェア開発手法の1つ。
※2 技術的な解説は別途記事を作成する予定なため、その点を深堀りした内容は今回書いておりません。
注意!
振り返りにあたって本編に関わる場面や一部ストーリーについて触れています。
いずれもネタバレにならないよう配慮しておりますが、少しでも気になる方がいらっしゃいましたら「忘れないで、おとなになっても。」アプリをクリア後にお読みください。
プロトタイプ開発
2017年12月から翌年の2018年3月頃まではプロトタイプ開発を実施していました。
開発メンバーの構成は以下の構成でした。
| プランナー | 社員1名 | インターン1名 |
| プログラマ | 社員1名 | インターン1名 |
| デザイナー | 社員1名 |
プロトタイプで試した事は大きく4つあります。
- ゲームの骨格を決める
- マップエディタの開発
- キャラクタの移動方法の検討
- マップに時間帯の変化を付ける
ゲームの骨格を決める
まずゲーム内容をどのようにするか決めていました。
- Voxelベース、クォータービューのRPG形式ADV
- 画面タッチで移動と会話を繰り返すオーソドックスシステム
- 戦闘はナシ
- 昼間パートと夜パートを繰り返しながら章仕立てでシナリオが進行する
- 昼間パートでの進行に問題があると夜をクリアできずに昼に戻る
- シナリオ分岐は無いがマルチエンディング方式
- トータル、4~5時間くらいのプレイ時間を目指したい
マップエディタの開発
VoxelモデルがUnity上のシーンに配置出来なければ何も始まらないため、まずはマップエディタを作りました。
VoxelをパーツごとにMagicaVoxelで作成し、Unityプロジェクトへ「MagicaVoxel To Unity」を使ってImport。そしてインポートされたモデルを配置するマップエディタを作成してレゴを積み上げるように作れるようにしています。
後述する移動方法を行うために、マップは定められたタイルサイズで配置する設計にしました。
キャラクタの移動方法の検討

マップを作成する時に決められたタイルサイズを敷き詰め、タップしたタイルの上へ移動する実装にしました。
上図は1タイルが分りやすいよう配置し、タップした場所へ障害物を避けて移動するかをテストしていたマップです。

この移動方法には欠点がありました。
上図のように建物が立ち並んでいるとカメラアングルによってはタッチしにくくなります。
当時どう結論付けたか記憶が定かではありませんが、この後に作られたマップを見るにプレイヤー周囲を建物で囲む作りに極力しない方針にしたように思えます。
マップに時間帯の変化を付ける



1マップで「昼」「夕方」「夜」の3パターンを時間帯に応じた変化を付ける検証を行っていました。それが上図となります。
各時間帯ではLighting Colorを使った調整、夕方は影が伸びるようLightの傾きを調整、夕方以降は一部を発光させて絵に分りやすい変化を付けていました。
ここまでは順調でした。
プロトタイプ開発ではマップは小さく、実機確認でも特に問題無く動作していたため3Dゲーム開発のノウハウが少なくてもなんとかなるかも!そう思い、これがのちに悲劇を生むことになるとは誰も思っていませんでした…
基盤開発期
2018年4月から2018年7月頃まではゲームとして必要な要素を開発していきました。
ここからスクラム開発を開始したため構成が大きく以下のように変わりました。なおPOとプランナーの社員1名は兼任しています、ずっと。
| プロダクトオーナー | 社員1名 | |
| スクラムマスター | 社員1名 | |
| プランナー | 社員1名 | インターン1名 |
| プログラマ | 社員1名 | インターン1名 |
| デザイナー | 社員2名 | インターン2名 |
初めてのアジャイル開発としてスクラムを導入。以下のことを開発期間は実施していました。最初はタスクにストーリーポイント振っていたのが時間に変わり、最後には何も振らなくなっていました。
- Trelloを使った付箋によるタスク管理
- 毎日11:30にデイリースクラム
- スプリント計画で1週間の計画を建てる
- 1週間の最終日に振り返りとKPTを実施
ゲーム基盤としては以下のことを実施していました。
- シナリオのあらすじ制作
- イベントシステムの開発
- カメラ視点の検討
- Lightmap bakeの試行錯誤
- マップ種類を増やす
- キャラモデルの検討
- UIデザインの検討
- 背景の虚無空間
シナリオのあらすじ制作
あらすじを決めるにあたり、作られた話をベースにチームメンバーでレビューを繰り返し行っていました。

初出のあらすじは上図だったと思います。

何度かのやり取りを経て、上図のような内容に決まりました。
まだリリース時の話とは異なります。この後、ゲームへ組み込まれていき何回もの試遊を経て今に至ります。
イベントシステムの開発


「調べる」フキダシやNPC設置、会話イベント。といった基本のイベントシステムから順次開発を行っていきました。
ちなみに上図の右側に映っているフードとピンク髪のモデルはMagicaVoxelにプリインされていたキャラ達になります。
カメラ視点の検討



どの視点だと見やすい、せっかくの3Dモデルが見栄え良く見えるか。について検討していました。
上図は試行錯誤していた時のものです。この段階では屋内は左、屋外は真ん中のカメラアングルで固定することに決めました。
Lightmap bakeの試行錯誤

プロトタイプの時はRealtime Lightingでしたが、製品版で全てをRealtimeで描画してしまうと負荷と発熱、柔らかな影を付けにくいといった問題が発生します。
それを回避するために光源を焼き込むLight Bakeの試行錯誤を開始していました。
モデルを継ぎ接ぎしているため綺麗に焼けてない部分が残り、それを可能な限り減らす試行錯誤はその後も行われ続けました。
マップ種類を増やす




プロトタイプから次へ進むため、屋内と屋外でいくつか作成していました。上図はその時に作成されたマップです。
ここで難しかったポイントは大きく3つありました。
- モデルを設置時のスケール感
民家と銭湯、ビール瓶箱と電話ボックスといったサイズ比が実物サイズと異なりがちになります。
特に銭湯のサイズ感には時間を使って繰り返しサイズ調整を実施していました。 - ギミックが要求されうるモデルの扱い
電話ボックスに入って電話するならドアに開閉ギミックを付けないと違和感があります。
たしかギミックを付けていくと工数が膨れる、といった理由でギミックは断念したと記憶しています。 - ストーリーが未だ確定していない
あらすじはありましたがストーリーは未だ完成していませんでした。
その時点では必ず必要になると思ったマップを優先的に制作していきましたが、残念ながら数マップは最終的なストーリーに登場しませんでした。
キャラモデルの検討

等身をどのくらいにするのかを検討していました。
主に人と建物のサイズ感、子供と大人のサイズ感について検討していました。
しっくりこず、この段階では決めきれませんでした。
デザインコンセプトの検討

ユーザーストーリーとして以下が掲げられた事により、ドット感あるデザインに一旦仕上がりました。
ファミコン世代の元ゲーマー。FFよりDQ派。
30歳で結婚して2年前に長男が生まれ、家の中でゲームをする時間がなくて少し寂しく思う。それでも子供の笑顔には変えられない。
最近子供が重くなってきた&中年太りを指摘されるようになったので筋トレを始めた。
休日は家族で買い物をしたり、夜はNETFLIXで映画を楽しんだりしている。あまり遠出は好きではない。
妻はカジュアルゲームが好きで、たまに「これ面白いよ!」と勧められる。
自身は凝ったストーリーやレトロなドット絵が好きで、そんなゲームを見るとつい懐かしい気持ちからプレイしてしまう。(しかし長時間やっていると妻に怒られる)
ソーシャルゲームは一通りやり飽きており軽く触る程度。ガッツリハマるものはないが、通勤時間や仕事の休憩時間などにサクッとにできるゲームを探す日々。
何か気軽に楽しめるゲームはないかな…
背景の虚無空間


『マップ外の空間をどうすべきか』
この課題がこのゲーム最大といってもいい課題になりました。思い出せる範囲だと以下のような問題が発生していました。
- 3D空間の背景(UnityのSkyboxで制作)を作った時に薄っすら継ぎ目が見える
- 単色塗りにするとマップが空中に浮いているように見える
- 上半分だけ天球で覆うとカメラアングルによっては見えちゃマズイ箇所が見える
製品版へ向けて開発をし始めたはいいものの、開発したもの全てが試行錯誤の域を脱せず
迷走期へ
迷走期
2018年8月から2018年12月頃までは今まで積み重ねた事が何もかも噛み合わず迷走していました。
開発メンバーの構成は以下の構成でした。
| プロダクトオーナー | 社員1名 | ||
| スクラムマスター | 社員1名 | ||
| プランナー | 社員1名 | インターン1名 | |
| プログラマ | 社員1名 | インターン1名 | 協力会社1名 |
| デザイナー | 社員2名 | インターン1名 |
この期間突入して立てられた目標はα版(1章まで完成)作成でした。
ですが、上手く行かないことの連続で問題が一気に噴出してチーム全員が一杯一杯な状況に陥ってしまいました。
その中でも大きな問題点は以下の4つとなります。
- 本番向けイベントの入稿を開始
- マップの見せ方
- UIデザインの方向性決め
- プレイヤーの移動方法決め
本番向けイベントの入稿を開始
これまではプログラマが用意した仮マップでイベント機能の確認をしていましたが、この期間から本番向けイベントを本番向けマップへ入稿開始しました。
以下の手順でゲームイベントを作成していました。
- Google Driveのスプレッドシートでイベント毎にメッセージテキストやイベント中の行動を制御
- UnityEditor上で発火させたいイベントをマップ上に設置

2018年12月時点でのスプレッドシート入稿フォーマットは上図のようになっていました。
この方法での大きな問題点は、シナリオで必要な事が判明したらイベントコマンドを後付追加するために列が増えていきシナリオ追加が滅茶苦茶大変だった点です。コマンドが増えれば増えるほど列が追加されたり、列は増えないにしろ共通列で特殊な使い方を要求されたためプランナーから悲鳴が上がっていました。
その他にも問題がありました。
- イベントコマンド毎の実装状況がプログラマとプランナーで共有出来ていなかった
そのためプランナーが実装途中なのかバグなのか判断に困り、イベント制作に支障が出ていた - イベント発火場所の移動がし難い作り
全マップが出来ていないため仮マップでイベント配置していたが、それを本番マップへ移動するのが仕組み上 面倒な作りだった
イベント入稿が進めば進むほど大きく問題視されていき、大きな検討課題を抱えたまま翌年に持ち越される事になりました。
マップの見せ方
本番イベントが入稿され始めた事で開発中盤(だと思っていた)時期ではありますが、見栄えのクオリティアップとユーザーに操作して貰いやすい方法の追求をいくつか検討を行いました。
- Toon+Outline


期待するマップの見え方はMagicaVoxelのRenderでの見え方だったのですが、Unityへ取り込んだ後ではShaderとLightの関係で見え方が大きく異なっていました。
モバイルではMagicaVoxelのRenderに近付けるには難しいため、Toon調にして輪郭線を付けた見え方を検討してみました。ですが目指したかった見え方とは違ったため採用しませんでした。 - マップ区画ごとのカメラアングルを自動変更

同じマップでも場所によってカメラアングルを自動変更する機能を検証しました。
ですが、この時点では検討しただけで各マップへの対応は保留されました。検討していた銭湯以外でカメラアングルを頻繁に変更させる必要が無いと判断したからです。 - カメラアングルの手動変更

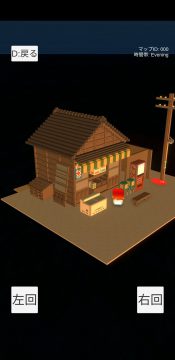
二本指で上下へスワイプする事で、上図のようにカメラを俯瞰するアングルに変更する操作を検討しました。
ですが、ユーザーに手動で操作させるべきでは無いのと、見せたくない箇所への配慮がコスト高だったためボツとなりました。

ロングタップで左右へスワイプさせる事で、上図のようにカメラを左右へ回転させる操作を検討しました。
ですが、こちらも俯瞰と同じ理由でボツとなりました。
今思えば腹落ちさせる為に必要な検証だったかもしれませんが、このタイミングでするような検証では無かったのかもしれません。
いずれか採用に至ると今まで作ってきたマップへの影響は大きく、少人数での開発では難しいちゃぶ台返し方法を検討してしまったのかもしれないです。
UIデザインの方向性決め

UIが仮状態のままだったため、まずは目に付きやすいメイン画面のタブからデザインが行われました。
ただこの対応が難航し、上図のように何回もデザインのやり直しをし続けて1ヶ月後に完成しました。
UIデザイナー1名と毎週の振り返りで全員の時間を使って議論していたため、もったいない時間を過ごしていた事を今でもよく覚えています。
これは誤ったスクラム開発をした結果だったのかもしれません。スプリント計画の時にデザイン計画を立て、1週間後の振り返りで初めて1週間の成果をお披露目…を繰り返してしまったため時間が想定以上に掛かる結果となりました。
なにはともあれ2018年冬にUIデザインの方向性が完全に決まったため、ここから各画面のUIデザインが正式に作成される事となりました。
プレイヤーの移動方法決め

タップした地面へ移動する方法はタップしたい場所の周囲に障害物があったり、カメラアングルによっては操作し難かったです。
それを改善するためにタップ移動の改良、マップ形状やカメラアングルの改良をしましたが良い結果に結びつきませんでした。
何度改良を重ねても駄目だったため、12月頃に完全廃止して仮想スティックでの移動に変更しました。

終わってみればシンプルな解決方法となりました。
ここでタイルタップ移動にこだわっていなければイベント対応に時間を回せたのに…と振り返ってみた時に悔やんでしまいました。
このように迷走していたためゲーム冒頭すら満足に完成させる事は出来ず、開発から1年経過したのにまともなゲームプレイも出来ない状況でした。
個人的にはプランナーはイベント作成を進め、マップデザイナーはマップ制作を進め、UIデザイナーは画面デザインを進めているのに対してプログラマの手が足りなかったなと思います。プログラマ自体の作業があるのに加え、各職のサポートが大なり小なり発生してしまうためスプリント計画で見積もりきれない要素を抱えすぎてしまっていました。
それとスクラム開発への理解が浅いまま進み続けた事により「1週間の計画を立てて1週間後に報告する」だけで、1週間後のゴールがチーム内でも不明確なまま進んでしまい、結果グダグダな開発で手戻りの多い期間を過ごしてしまいました。
不明確であるならスプリント期間中に明確化するスパイクを設け、明確化した段階でチーム内で相談し合える環境作りが必要だったんだな…と今だと思えます。
Restart
2019年1月から2019年4月頃までは開発体制を立て直しを行っていました。その際にゲーム開発のベテランの方にJOIN頂いてアドバイスを受け、ゲームの見せ方に大幅な改善を行っていきました。
開発メンバーの構成は以下の構成でした。
| プロダクトオーナー | 社員1名 | ||
| スクラムマスター | 社員1名 | ||
| プランナー | 社員1名 | インターン2名 | |
| プログラマ | 社員1名 | インターン2名 | 協力会社1名 |
| デザイナー | 社員2名 | インターン1名 | |
| スーパーアドバイザー | 協力会社1名 |
大きな改善点はいくつかありました。
- イベントエディタの改善
- イベントのデバッグ方法を改善
- マップの見せ方を改善
イベントエディタの改善
イベント入稿がし難い問題を解決するために、イベント入稿方法を互換性のない大幅な改修を実施しました。
それに伴いプランナーによるイベント入稿を一旦停止して貰い、改善されたイベント機能を1つずつチェックするのに注力して貰いました。
イベントエディタを改修する上で分りやすい改修点は以下の2点です。
- 改修後のスプレッドシートは下図のように以前に比べて列数が減り、行毎にコマンド選択されるとコマンドに合った入力フォーマットが表示されるようにしました。

- Unity上でのイベント配置方法は、マップ上に下図のバツマークのようにイベント発火ポイントを共通的に設置。スプレッドシートではマップ+イベントポイントを指定するだけでイベントが発火する仕組みに変更しました。

この改修によりイベントクオリティにバラツキはあるものの、4月頃にはほぼ全てのイベントの入稿完了しました。
イベントのデバッグ方法を改善
今まではイベントが設置されているマップを開き、イベントが発火する場所へ手動で移動して確認していました。
これではイベントが増えるにつれて確認しきれなくなっていました。
そこでUnityEditor/実機上で指定したイベントを実行する機能を追加しました。
マップの見せ方を改善
カメラアングルの共通ルールを作りました。このルール決めを行った事でマップをどの範囲まで作れば良いかを決定する事が出来ました。
- 共通のカメラアングルを決めた
プレイヤーから見て45度くらいのカメラアングル

- 虚無空間の排除
地面は地続きであり町中で地平線が見えるのは不自然なため、そう見える箇所を徹底的に排除していきました。- 地面が途切れているのが見えない地点で進行不可能にする
- 地平線が見える所には物を増やす
- マップ切り替えに出入口を設置
矢印と点線ラインを表示

抱えていた大きな問題が解決した事で、マップが完成していき、滞っていたイベントの入稿もスムーズに行われるようになりました。
ここでの立て直しに失敗していればBitSummitへ出展するデモアプリは完成しなかったのかもしれません。
BitSummit 7 Spiritsに向けて
2019年5月はBitSummitの展示に向けてデモアプリ開発をしていました。当時のイベント状況は以下のリンク先から確認出来ます。
開発メンバーの構成は以下の構成でした。
| プロダクトオーナー | 社員1名 | ||
| スクラムマスター | 社員1名 | ||
| プランナー | 社員1名 | インターン2名 | |
| プログラマ | 社員1名 | インターン1名 | 協力会社1名 |
| デザイナー | 社員2名 | インターン1名 |
BitSummitに向け、約1ヶ月の間に2つの事をしていました。
- 展示用のデモイベントを作成
- 展示用のLooking Glassデモアプリを作成
展示用のデモイベントを作成

ゲームサイクルは以下のようにして、1人のお客さんに10分くらい試遊頂くよう作りました。
- タイトル画面
- デモアプリ本編
リリースしたアプリで言う3章までの内容を短くまとめた内容 - 予告ムービー
- ガチャ画面
上図の画面でガチャを引いて貰い、出てきたVoxelモデルと同じキーホルダーをプレゼント
ここで問題点を挙げるとしたら2つありました。
- (3)のムービーが少し長かったため終わったと勘違いされて、(4)をせず帰られようとする方が多かった事
- (4)でキーホルダーをお渡しするのに思いの外 手間取り、1人10分をオーバーしていた事
次回イベントへ参加する機会があれば。前者は最後に(4)がある事が分りやすい作りに、後者は人とのやり取りなので時間に余裕を持たせるようにしたいです。
展示用のLooking Glassデモアプリを作成
Looking Glassを使った展示を行うためにデモアプリを開発しました。詳しくは以下リンク先に書いています。
リンク先にも書いていますが、実装コストが低いのに集客力があったので作って良かったです。
BitSummitは盛況に終わり何の問題もありませんでした。
ですが、展示用の端末を選定している時にハイスペック端末以外だと処理落ちやフリーズ多発でまともにプレイ出来ない事が発覚しました。
ここから実機検証を疎かにした者たちの苦悩溢れる日々が訪れます。
繰り返し通しプレイ
2019年6月から2019年12月までは、ひたすらリリースに向けたクオリティアップに取り組んでいました。
開発メンバーの構成は以下の構成でした。
| プロダクトオーナー | 社員1名 | ||
| スクラムマスター | 社員1名 | ||
| プランナー | 社員1名 | インターン2名 | |
| プログラマ | 社員1名 | インターン3名 | 協力会社1名 |
| デザイナー | 社員2名 | インターン1名 | |
| スーパーアドバイザー | 協力会社1名 |
取り組んでいた主な内容は以下の通りです。
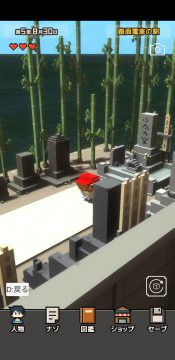
- マップに探索要素を散りばめる
- マップの見せ方を改善Final
- パフォーマンスチューニング
- 繰り返し通しプレイ
マップに探索要素を散りばめる
マップに町の住人、コイン、アイテムを配置していきました。
後述する何回も行われた通しプレイの際に何度も配置の仕方に調整が入っていました。
マップの見せ方を改善Final
- マップ区画毎にカメラアングルを自動切り替え
1年前に検証していた機能を改めて正式導入しました。 - 出入口の行き先表示方法を改善
出入口付近に行き先を表示すると見え難くかったため、左上に表示したり、プレイヤー頭上に表示したりと変更していました。最終的には頭上に表示しています。
パフォーマンスチューニング
FPSが安定せず、30分プレイしただけで発熱が酷い状況でした。
そこで行われた措置が以下となります。これによりNexus5端末でもそこそこFPSが安定し、発熱もそれほど酷くは無くなりました。
- 頂点数が多いVoxelモデルの頂点数を減らすよう対応
- 細かく別れているVoxelモデルをある程度の範囲で1つにまとめる対応 (Mesh統合)
- 複数モデルで1つの材質(Material)を使うよう対応 (Material統合)
- 画面に映らないモデルを描画しないよう設定 (オクルージョンカリング)
- UI画像を1枚にまとめて描画回数を減らす対応 (アトラス化対応)
- ポストエフェクト(Post Processing Stack v2)での余分な処理を除去、一部エフェクトを動的切り替えるよう対応
- Shaderをなるべく負荷の低いものに差し替え
- ゲーム内解像度を落とすよう対応
中でもポストエフェクトが厄介で、DoF/Bloomの2つが激重でした。最後まで悩まされ、リリース1ヶ月くらい前にグラフィック設定を3種類用意し、端末スペックに応じて一部エフェクトを切る設定に切り替わる事で対処しています。
繰り返し通しプレイ
ゲームをプレイして全体のクオリティアップをする調整を繰り返し行い続けていました。
色々と抱えていた問題もなんとかなりました。
が、最後の関門であるアプリサイズという壁が立ちはだかったのです!
正式リリース
2020年1月から2020年2月26日の正式リリースまでは、リリースして問題ない品質になるよう開発及びデバッグをしていました。
開発メンバーの構成は以下の構成でした。
| プロダクトオーナー | 社員1名 | |
| スクラムマスター | 社員1名 | |
| プランナー | 社員1名 | インターン2名 |
| プログラマ | 社員1名 | インターン2名 |
| デザイナー | 社員2名 | インターン1名 |
この期間での最後の問題は2つです。
- アプリサイズ
- デバッグ
アプリサイズ
iOS/Androidにはそれぞれアプリサイズ上限が設けられています。
- iOS
App Storeからモバイル回線でDL可能なアプリサイズ上限は200MB
※この上限サイズはアップロード前のipaファイルサイズではなく、アップロード後のサイズとなります - Android
アプリをアップロード可能なサイズが以下の通りです。- apkファイル:100MB上限
- aabファイル:150MB上限
iOSは上限が緩い且つ死活問題ではないため良かったのですが、Androidの場合は上限を超えると拡張(OBB)ファイル対応する必要で避けたかったため削減対応を実施しました。
主に行った措置は以下となります。
- 使用するフォントファイルの整理
TextMeshPro以外が使われている箇所での整理、TextMeshProのFontAssetから不必要なデータを削除 - Resourcesフォルダ内の未使用ファイルの整理
プロトタイプやBitSummit用に雑な管理をされていたファイルがあったのを削除 - 本番アプリに不必要な画面をビルドに含め無いよう対応
- BGMの圧縮率を調整
- 画像サイズが2のべき乗でない場合は2のべき乗にサイズ変更
これらの対応で余裕が出来たため無事アプリをアップロード出来ました。
デバッグ
総出でデバッグ作業を行いました。
そして、2020年02月26日にiOS/Android向けに無事リリースされました🥳
さいごに
ようやく無事リリースが出来て良かったです。
入れ替わり立ち替わりで参加してくれたインターンの皆さんには助けられ、協力会社の方々にも助けられ、技術力不足なところへ的確なアドバイスを沢山頂いたお陰で何とかリリース出来たんだと思っています。
ありがとうございました!
ただそれにしてもプログラマの社員が1名しかおらず、そこに対して各方面から言われ続けて開発していくのは物凄く良い経験ではありますが大変でした。
こうした経験は小さい会社ならではかと思います。こういったゲーム開発したいと思う方は弊社を応募してみませんか?
今回は弊社初の3Dゲーム開発という事でグダグダしましたが、次回やるとしたら今回の反省を活かせますし、人が増えると大変さは緩和されるかと思います。
もしも記事を見て興味関心が出ましたら以下の採用ページからご応募してみてください。

GAGEXの求人情報
![]()