GAGEX BLOG
GAGEXの業務内容や取り組みを公式ブログで情報発信中!
Blog_Menu
忘れないで、UIデザインのことを。
2020.11.20

こんにちは。
最近すっかり寒くなってまいりましたね。
皆様いかがお過ごしでしょうか?
今回は「忘れないで、おとなになっても。」のUIデザインについて、いろいろなこだわりポイントやエピソードなどを紹介していきたいと思います。
同じデザイナーのマッチョさんと手分けして協力したり、困ったときに教えてもらったりしながら様々な物を製作しました。
UIデザインって?
ユーザインタフェース(User Interface)略してUIと呼ばれています。
コンピュータとユーザー(使用者)が情報をやり取りする際の方式のことを指します。
操作画面などを、わかりやすく、使いやすいようにデザインをする!というのがUIデザイナーの仕事です。
忘れないで、最終案に行き着くまで。
「調べるコマンド」のUIデザインを例に、製作の流れをご紹介します。
ざっとどんな動きになるのか考える
「調べる」と一口に言っても、いろいろな操作の種類があります。
・ポイントに近づくと、自動で調べるポイントにマークが表示される
・ポイントに近づくと、自動でプレイヤーの頭の上にマークが表示されるので「ここかな?」と思った場所に行き、ボタンを押して調べる
・調べられるポイントにマークなどは表示されず、自分で「ここかな?」と思った場所に行き、ボタンを押して調べる
・指定した場所をキャラクターが踏んだら自動で調べたことになる
etc…
色々動きの案を考えたところで次の段階です。
今回のゲームに合うように
デザインが絶対にクリアしなきゃいけない最低限の条件を設定しました。
ターゲットが出現したときに見やすくする
「調べられる!」とわかるようにする
「ここに隠されてるよ!」とわかるようにする
これをクリアするために、どんな操作でどんなデザインにするかを考えていきます。
・ミナトが調べられるポイントに近づくと、ポイントにターゲットが出現する
↓
・ターゲットが出現後、画面をTAPするとミナトが「調べる」
↓
・MAPに隠してある「コレクション」や「コイン」が入手できる
「コレクションやコインをミナトがどこから拾ったのかわかる方が楽しい!」
と思ったので、この操作にすることにしました。
・ターゲットが出現したときに見やすくする
→出現している間、ぴこぴこ動き続けるようにしよう
・「調べられる!」とわかるようにする
→「?」「!」など何かしらの文字を表示しよう
・「ここに隠されてるよ!」とわかるようにする
→意図していないオブジェクトや場所から見つけたと勘違いしないような見た目にしよう
ラフ案を作ろう!
いざ見た目の案を出していきます。
Photoshopでラフの素材を作成し、AfterEffectでアニメーションを色々作ります。
全然違う方向性の動きだったり、色を変えたり…
このラフの案を他の開発メンバーにも確認してもらい、意見を交わしながらどの方向性のデザインにするかを話し合います
「駄菓子屋のアイスケースからアイスを取る」という想定で以下のモーションを作りました。

・「アイスケースから何かが取れる」という事がわかりやすい
【他メンバーからの反応】
「ちょっとSFっぽい?」「背景のオブジェクトが白いときに見辛いかも」「調べるって事をもっとわかりやすくしたい」

「ポイントに近づくと、自動でプレイヤーの頭の上にマークが表示されるので「ここかな?」と思った場所に行き、ボタンを押して調べる」タイプの案も作成してみたり…
・「アイスケースから何かが取れる」という事がミナトがアイスケースの方向を向いていないとわからない
【他メンバーからの反応】
「うーん」

「なんなら「調べる」ってもう書いちゃう!」
・「アイスケースから何かが取れる」という事がわかりやすい
・どうみても調べられるという事がわかる
【他メンバーからの反応】
「クルクルの動きはやっぱりSFっぽいかも」

「じゃあもう矢印出しちゃう!!」
・「アイスケースから何かが取れる」という事がわかりやすい
・モーションが作品の世界観から外れていない
【他メンバーからの反応】
「オブジェクトも隠れなくていいかも」
「ラベルの形をもっとシンプルにした方が見た目がいいね、小さいし」
というような話し合いを、製作物発表会で行います。
実際に動く物を見てもらって、意見を交えながらデザインを詰めていくと、他部署の人もどんなデザインになっていくのか理解しやすいのと方向性の違いが発生しにくいのでその後の作業がしやすくなりました。
ブラッシュアップだ!!
どの方向性の見た目と動きにするか決まったら、指摘があった見た目のデザインを修正します。

白ラベルよりは茶色ラベルの方が見やすかったので、最終案は中央のデザインに決めました。
(一番右と迷ったのですが、中央の方がリボンのようで可愛かったので)
メインのUIデザインも、最終案に行き着くまでにいろんな案がありました。
その中の一部を紹介します。

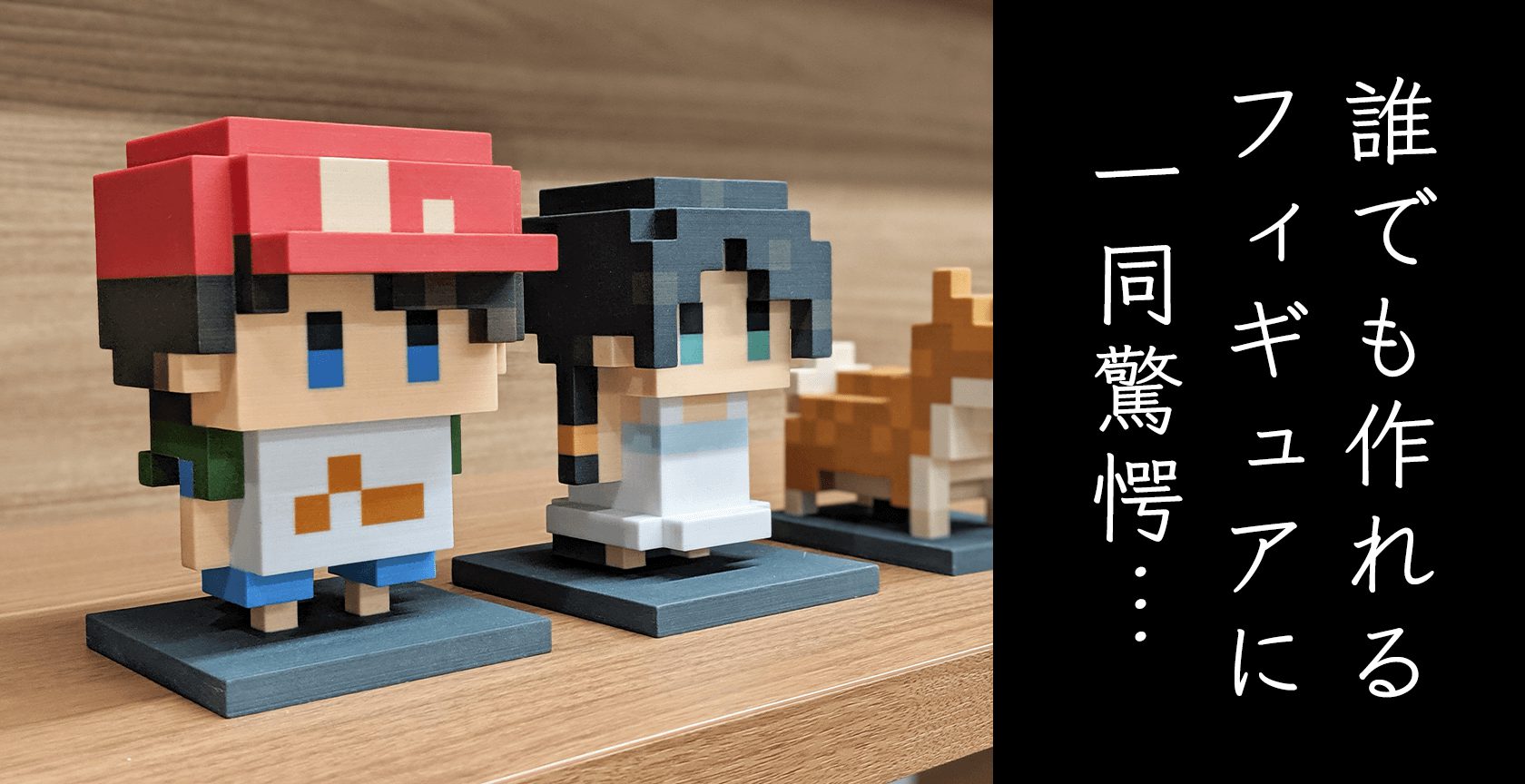
MAPやキャラクター全てをvoxelで作成しているので、UIもドット絵になっている案がありました。

最終的に、パースのあるデフォルメイラストのUIになりました。
忘れないで、ちょっとしたこだわり。
舞台の「昭和」をUIにも取り入れたい!!
「昭和」というこのゲームの特徴をできるだけ活かして行こうと
UIを作るときに考えていました。
例えばメイン画面のシェアボタン
カメラのアイコンにする事は決まっていたので、
昭和ではメジャーだった使い捨てカメラ風にしています。
たくさん触ってシェアして欲しいボタンでもあるので、地味にするよりは可愛くしたい!という意図もありました。
平成生まれの人にも懐かしいのではないでしょうか!



シンプルな丸ボタンと、使い捨てカメラのデザインを並べてみました。やっぱり懐かしいネタを盛り込んでいる方が楽しいですね!
VIPモード…?
「忘れないで、おとなになっても。」のショップでは、VIPモードを購入する事ができます。
VIPモードとは
広告が消えたり、BGMの試聴ができたり、特典モリモリモードの事です(詳しくはゲームのショップ画面に記載しています!今回は割愛しますね!)
いざデザイン!と思ったのですが…
ショップ画面に必要な要素が
・VIPモードの内容説明ダイアログ
・VIPモードを買うボタン
・利用規約ボタン
・特商法の表記ボタン
・購入状態の復元ボタン
と、少なく、さらに、「他のUI画面に合わせるとあんまりVIP感がでない!!」という問題に直面しました。
ショップ画面はユーザーのみなさんも慎重になる場面…
寂れている店内よりは、楽しそうな店内の方が買いたくなる…
という事で、他の画面よりガラッとデザインを変えてみました。
まず購入ボタン!

もうミナトくんをこれでもかとVIPにします。
王様みたいなヒゲに冠もつけちゃおう!
まだ足りない!?ならばキラキラも盛っちまおうぜ!!

可愛いし派手になって目立つボタンになりました。
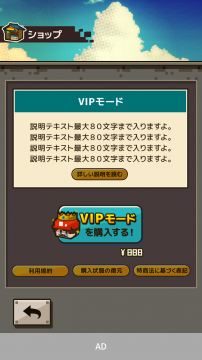
じゃあ、いざ配置してみよう!と、配置してみましたが…

なんか、まだ足りないですよね…もっとこう、VIPモードに対するワクワク感というか…
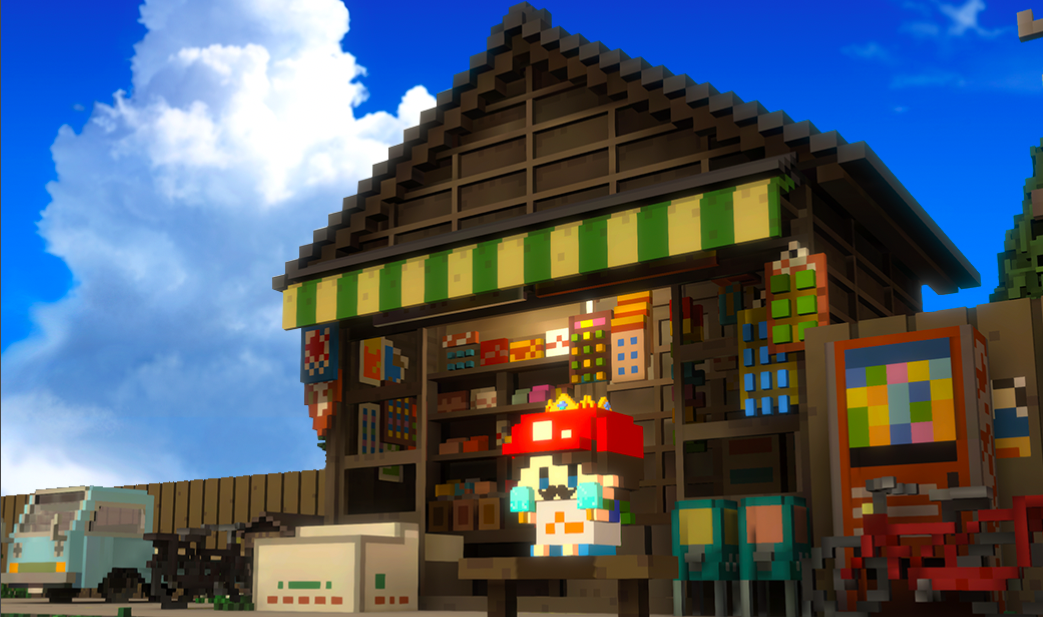
「ならばもう、どこまでもやってみよう!ショップ画面のためにVIPミナトモデルを作成するぞ!!」

というわけで作成しましたこちらのモデル。
他の場面にもちょくちょくあるのですが、その画面のためにだけモデルを作成する事もありました!(エンディングの一部や、ラストのシェア画像も専用にモデルを作っています)
自分で言うのもなんですが…か、可愛い…
ボタンのアイコンと同じく王冠にVIPヒゲをつけたミナトくん。
なんと、このミナトくんはVIPなので
パキッと割って誰かと分けられるソーダアイスも一人で全部食べちゃいます。
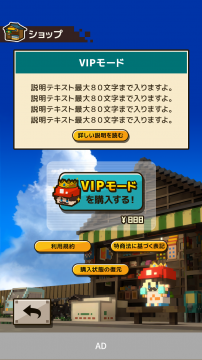
ショップ画面にはお店感が欲しかったので、駄菓子屋でささやかな豪遊をしてもらいました。
作成したモデルを駄菓子屋のMAPに配置し、Unity上でカメラをこねくり回しながらベストショットを狙い撮影。
それをショップ画面の背景にして…
完成!!!

というような、ショップ画面に対するこだわり紹介でした!
もちろんモデルの作成も、撮影も手間はかかりますが
今となっては、やってみて大正解だったと思っています!
さいごに
私はまだまだ駆け出しで、たくさん悩みながら、今回たくさんのボタンや画面を作成しました。
UIデザインは、メインのゲームを引き立たせ、より使いやすく遊んでもらうために、とても大切な物なんだなぁと強く感じました。
UIデザインは考えることも多いし大変だけれど、
遊んでくれる人がよりワクワクしてくれるよう、これからも技術を磨いていきたいです!
UIをあまりまじまじと見たこと無い方も、これを期に、ちょっとでも興味を持っていただけたら幸いです。
以上「忘れないで、おとなになっても。」のUIデザインの製作秘話でした。
SEN
![]()